介面或系統通常有主要的操作區域,像Microsoft Word的主要操作區就是文件範圍與上方功能列,Google的主要操作區就是搜尋框與下方功能鍵。有些網頁的主要操作區可能拉得很長或分佈較廣,要讓使用者知道下方還有內容,就要提供一些資訊,例如,設有滾動條(Scroll Bar),畫面中有半張圖片或未完全呈現的文句等,讓使用者知道需要再往下滑動。
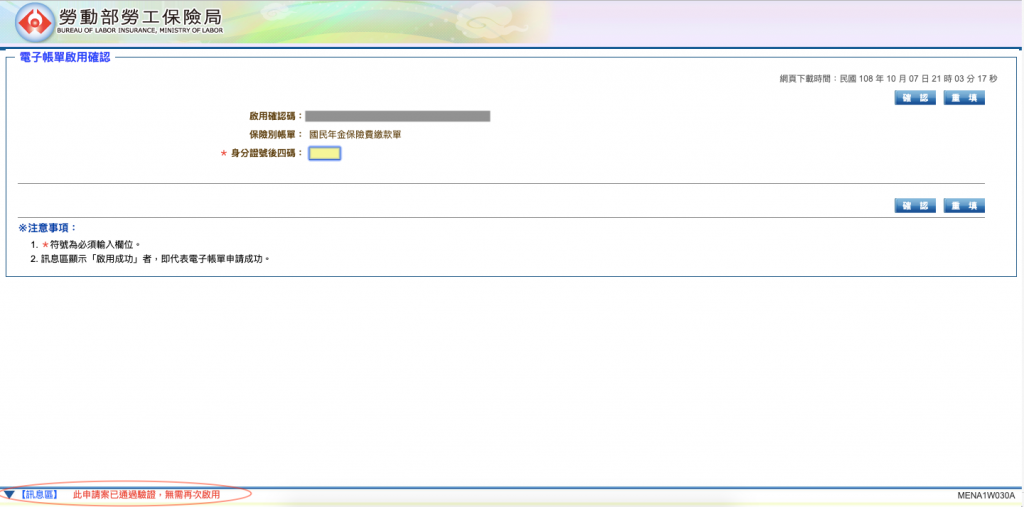
介面或系統的主要功能或選項、給予提示或回饋,應該盡量呈現在操作區附近,方便使用者瀏覽與使用。不希望使用者太容易操作到的特殊功能則可以設在較遠處,比較不容易誤觸。如果像下圖將使用者操作後的回饋資訊放在離操作區很遠的左下方處,即使操作區附近有說明文字,且左下方回饋資訊採用顯眼的紅色,也不容易被使用者發現。
不論是初次使用者和新手,或熟練使用者與專家,所有使用者都很仰賴介面或系統給予的操作回饋,在操作錯誤後也很需要有錯誤資訊警示或提醒。而操作回饋或錯誤資訊的提供,不僅要盡量在使用者操作焦點的範圍內,也要採用較醒目的呈現方式,例如文字較大、顏色較醒目,甚至可以有閃爍的動態提示,無論如何都要做到讓使用者很容易發現才行。例如,已訂好臺鐵車票後,想追加訂便當,網站出現錯誤資訊,並提醒使用者後續作法。此錯誤資訊的呈現就是出現在使用者很容易會注意到的操作區域上方,並以紅色警示。
